Every business is operated by the lead generation. This lead is primarily gained from digital marketing. As social media evolved into the primary digital marketing platforms of the present day, the need for the online marketers with expert distinct strategies has increased to foresee effective business results.
Content marketing is the high-end grade in social media marketing and plays a prominent role in online promotions with about 28 % of an organization’s marketing budget being spent on it. This shows how important content marketing strategy plays a role in enterprise publicity.
The powerful content marketing made it easier to execute strategies and convert leads into happy customers.
While many content marketers are already aware of the basic skills of content marketing, there are certain simple hacks to double the results and generate an effective number of leads. If you want to be successful in your content marketing efforts, then try these following simple hacks:
⦁ Audience research
Marketing begins with research on the type of audience the business is targeted. Many of the successful content marketers take this phase very seriously. They start with a light research on the basic customer persona and make a note on everything about their demographics.
Most importantly, they arrive at an assumption to get closer to the truth about the audience.
⦁ Relevant current content
If blog posts are too generalized, lest people show interest. It is necessary to keep content fresh and always include topics related to the latest industry trends and global events.
Posts related to people’s interest has the higher chance of getting hits and shares.
⦁ Attracting Environment
While a writer comes across a new eye-catchy idea or object, that’s the moment he uses his full potential to generate, repeat, and connect with customers to attract attention, loyalty, and trust.
Successful writers create this environment through attractive storytelling, in a most primitive and powerful form.
⦁ Content is the king
Don’t hasten when composing a blog post. Firstly, you must make sure that the content is relevant, engaging, interesting, and unique.
If you are successful in the efforts of sharing valuable content across the social media, it itself can get you through the desired results than paid promotions.
⦁ Deep content
The important hack also one of the simplest is writing a deeper content. For SEO branding, content should be of the long form. Great content engages both customers and search engines. Longer and deeper content provides more value to the audience and is completely adored by Google.
The length of the content plays a major role in attracting viewers. An average length of interesting articles is estimated to be over 2,400 words.
However, this doesn't mean creation of a redundant copy of articles. Each word must ensure a value to fulfill visitors’ intention.
⦁ Draw the reader
Focus on the title and first few lines. The first 10 words must be catchy and informative. These words drive attention when filled with quirky verbs, interesting examples, and uncanny twists. All these things make sure the audience don’t get run over!
Once you grab the readers’ attention, it is time to engage them with simple, interesting stories. If it is achieved, you are sure to build momentum on social media.
⦁ Usage of specific details
In stimulating audience visually, authentic stories hold a value. Each sentence plays a role. When the content carries an implicit story structure, the readers experience it through their own memories.
The more specific the text, the more powerful the story will resonate with the audience.
⦁ Instilling Tweetable quotes
An easy way to grow following and lead generation is by adding tweetable quotes within the body of an article.
This simple hack requires just an easy downloadable WordPress plugin or any relevant service or application. This process results in a massive growth of leads through social media.
⦁ Image optimization
Putting relevant images in the posts brings an attractive appeal to the written text. It transforms the outlook of the blog completely.
Simply putting images won’t work. The images must attract viewers when shared with other major sites.
Adding the name of your site within the image adds a great value for your business. Many applications and tools are available to insert text within the images.
Images incorporating texts also work great on certain social platforms like Pinterest. This image naming convention makes a stamp of your brand in a reader’s mind.
⦁ Share-worthy content
If you are the one who runs a social media page for building the business network, then it is an ideal option to share your valuable content that attracts users.
This way your posts are fed in the news feed and are more likely be read and shared.
So, you must go with the flow to enjoy more hits among your followers.
⦁ Include share buttons to all posts
Once you have articulated a killer looking content, it’s time to share this content.
To make the sharing process seamless, include share buttons at the end
of every post. This will simplify the process of sharing and radically
generate social hype. Social media sharing buttons make sharing easier.
This surely will make a big difference in long-run.
⦁ Analysis
Successful content marketers don’t base their success on subjective factors, rather they reckon on the numbers and analytics to see if their strategy is working or not. Instead of just sitting and believing that their readers are engaging themselves; they question them directly. They dig deep, analyze their assumption and validate their results, before making proper changes.
⦁ Networking
Rather than concentrating more on eventual pieces to get created and published, successful content marketers invest their part of a time in building a professional network.
Many possible approaches associate with professional content marketing. These include Learning from others, reaching out for guest blogging, widening the network of publishing medium and attaining insights on similar industries. All these make a decent impact on marketing.
⦁ Diversification
Successful content marketers don’t stick with a just single area of expertise, instead, they try to expand the types of content they produce, including images and videos (if any). They expand recruitment of guest bloggers from third-party authorities.
This process keep readers engaged, and keep a track of changing reader’s interest.
⦁ Experimentation
When content marketers recognize a certain pattern is working, they stick with it thoroughly.
However, along with maintaining ROI, successful content marketers, also experiment on a regular basis, throwing in new topics and content formats that they believe their audience would typically expect. Even though it is a bit risky, and doesn’t always bring fruitful results, yet it keeps you away from falling into a trench.
⦁ Long-term nature
Content marketing is known for its long-term nature. The content always has time to alter the existing, outdated points, add new information and audit own strategies to join the ranks of the ruling in class.
Conclusion…
To succeed in social media marketing, it is necessary to keep up a cliché-free zone. As the world spins faster, it is tougher to uphold customers’ attention. Wise content marketing draws more customers into your vision and sustains their bond with your products and services.
You are positioned well to acquire better results in terms of the number of leads, shares and closed business by executing these techniques.
Author Bio:
Sirisha Paladhi possesses love and passion towards writing, which brought her into this field. Presently, she is working as a Content Writer at Mindmajix. During her career, she has written many articles on technology innovations. In her pass time, she relishes in making handy-crafts.
LinkedIn URL: https://www.linkedin.com/in/paladhi-sirisha-74987881/
Content marketing is the high-end grade in social media marketing and plays a prominent role in online promotions with about 28 % of an organization’s marketing budget being spent on it. This shows how important content marketing strategy plays a role in enterprise publicity.
The powerful content marketing made it easier to execute strategies and convert leads into happy customers.
While many content marketers are already aware of the basic skills of content marketing, there are certain simple hacks to double the results and generate an effective number of leads. If you want to be successful in your content marketing efforts, then try these following simple hacks:
⦁ Audience research
Marketing begins with research on the type of audience the business is targeted. Many of the successful content marketers take this phase very seriously. They start with a light research on the basic customer persona and make a note on everything about their demographics.
Most importantly, they arrive at an assumption to get closer to the truth about the audience.
⦁ Relevant current content
If blog posts are too generalized, lest people show interest. It is necessary to keep content fresh and always include topics related to the latest industry trends and global events.
Posts related to people’s interest has the higher chance of getting hits and shares.
⦁ Attracting Environment
While a writer comes across a new eye-catchy idea or object, that’s the moment he uses his full potential to generate, repeat, and connect with customers to attract attention, loyalty, and trust.
Successful writers create this environment through attractive storytelling, in a most primitive and powerful form.
⦁ Content is the king
Don’t hasten when composing a blog post. Firstly, you must make sure that the content is relevant, engaging, interesting, and unique.
If you are successful in the efforts of sharing valuable content across the social media, it itself can get you through the desired results than paid promotions.
⦁ Deep content
The important hack also one of the simplest is writing a deeper content. For SEO branding, content should be of the long form. Great content engages both customers and search engines. Longer and deeper content provides more value to the audience and is completely adored by Google.
The length of the content plays a major role in attracting viewers. An average length of interesting articles is estimated to be over 2,400 words.
However, this doesn't mean creation of a redundant copy of articles. Each word must ensure a value to fulfill visitors’ intention.
⦁ Draw the reader
Focus on the title and first few lines. The first 10 words must be catchy and informative. These words drive attention when filled with quirky verbs, interesting examples, and uncanny twists. All these things make sure the audience don’t get run over!
Once you grab the readers’ attention, it is time to engage them with simple, interesting stories. If it is achieved, you are sure to build momentum on social media.
⦁ Usage of specific details
In stimulating audience visually, authentic stories hold a value. Each sentence plays a role. When the content carries an implicit story structure, the readers experience it through their own memories.
The more specific the text, the more powerful the story will resonate with the audience.
⦁ Instilling Tweetable quotes
An easy way to grow following and lead generation is by adding tweetable quotes within the body of an article.
This simple hack requires just an easy downloadable WordPress plugin or any relevant service or application. This process results in a massive growth of leads through social media.
⦁ Image optimization
Putting relevant images in the posts brings an attractive appeal to the written text. It transforms the outlook of the blog completely.
Simply putting images won’t work. The images must attract viewers when shared with other major sites.
Adding the name of your site within the image adds a great value for your business. Many applications and tools are available to insert text within the images.
Images incorporating texts also work great on certain social platforms like Pinterest. This image naming convention makes a stamp of your brand in a reader’s mind.
⦁ Share-worthy content
If you are the one who runs a social media page for building the business network, then it is an ideal option to share your valuable content that attracts users.
This way your posts are fed in the news feed and are more likely be read and shared.
So, you must go with the flow to enjoy more hits among your followers.
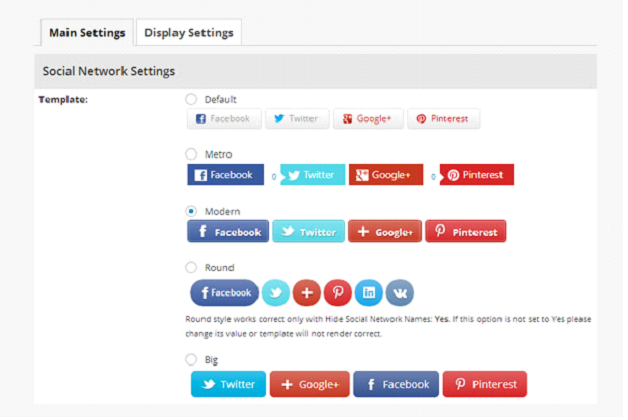
⦁ Include share buttons to all posts
Once you have articulated a killer looking content, it’s time to share this content.
 |
| Easy Social Share Button |
⦁ Analysis
Successful content marketers don’t base their success on subjective factors, rather they reckon on the numbers and analytics to see if their strategy is working or not. Instead of just sitting and believing that their readers are engaging themselves; they question them directly. They dig deep, analyze their assumption and validate their results, before making proper changes.
⦁ Networking
Rather than concentrating more on eventual pieces to get created and published, successful content marketers invest their part of a time in building a professional network.
Many possible approaches associate with professional content marketing. These include Learning from others, reaching out for guest blogging, widening the network of publishing medium and attaining insights on similar industries. All these make a decent impact on marketing.
⦁ Diversification
Successful content marketers don’t stick with a just single area of expertise, instead, they try to expand the types of content they produce, including images and videos (if any). They expand recruitment of guest bloggers from third-party authorities.
This process keep readers engaged, and keep a track of changing reader’s interest.
⦁ Experimentation
When content marketers recognize a certain pattern is working, they stick with it thoroughly.
However, along with maintaining ROI, successful content marketers, also experiment on a regular basis, throwing in new topics and content formats that they believe their audience would typically expect. Even though it is a bit risky, and doesn’t always bring fruitful results, yet it keeps you away from falling into a trench.
⦁ Long-term nature
Content marketing is known for its long-term nature. The content always has time to alter the existing, outdated points, add new information and audit own strategies to join the ranks of the ruling in class.
Conclusion…
To succeed in social media marketing, it is necessary to keep up a cliché-free zone. As the world spins faster, it is tougher to uphold customers’ attention. Wise content marketing draws more customers into your vision and sustains their bond with your products and services.
You are positioned well to acquire better results in terms of the number of leads, shares and closed business by executing these techniques.
Author Bio:
Sirisha Paladhi possesses love and passion towards writing, which brought her into this field. Presently, she is working as a Content Writer at Mindmajix. During her career, she has written many articles on technology innovations. In her pass time, she relishes in making handy-crafts.
LinkedIn URL: https://www.linkedin.com/in/paladhi-sirisha-74987881/