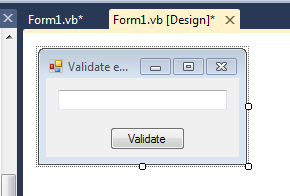
this is going to be interest , i am using regex here regex means regular expressions so lets get started , you just need to add a textbox and a button by the way if i say directly you need a button click event so this will work like this , you enter an email address and click on the button so if the email address you have entered is valid then a message box will popup and say that also if the email address you have entered incorrect then a message box will popup saying invalid email address
Home » All posts
How To Move A Borderless Form In VB.NET
so you know you cant move a bored less form without a code so i got a code to move a bored less form
just add the code , code is explained
just add the code , code is explained
Newest Metro Controls For VB.NET
Metro Controls Is A Library For Your Windows Applications , You Can Get The Newest Metro Look On Your Applications Using This Library
Metro Controls
Metro Header button
Metro Header Button Is A Menu Button
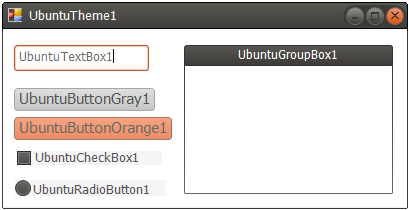
Ubuntu Theme For VB.NET
Just add a class and add the codes and debug and use the theme and other controls from the toolbox
preview -
preview -
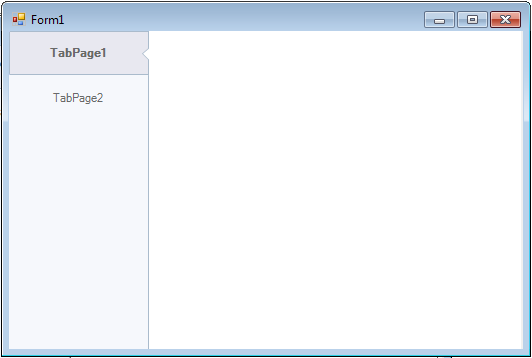
Awesome Custom Tab Control For VB.NET
This tab control is created by Dev Components .
the tab control looks like this.
Create a new class and add the codes and build your project then you will see the tab control in your toolbox.
Codes :
Imports System.Drawing.Drawing2D
Class DotNetBarTabcontrol
Inherits TabControl
Sub New()
SetStyle(ControlStyles.AllPaintingInWmPaint Or ControlStyles.ResizeRedraw Or ControlStyles.UserPaint Or ControlStyles.DoubleBuffer, True)
DoubleBuffered = True
SizeMode = TabSizeMode.Fixed
ItemSize = New Size(44, 136)
End Sub
Protected Overrides Sub CreateHandle()
MyBase.CreateHandle()
Alignment = TabAlignment.Left
End Sub
Function ToPen(ByVal color As Color) As Pen
Return New Pen(color)
End Function
Function ToBrush(ByVal color As Color) As Brush
Return New SolidBrush(color)
End Function
Protected Overrides Sub OnPaint(ByVal e As PaintEventArgs)
Dim B As New Bitmap(Width, Height)
Dim G As Graphics = Graphics.FromImage(B)
Try : SelectedTab.BackColor = Color.White : Catch : End Try
G.Clear(Color.White)
G.FillRectangle(New SolidBrush(Color.FromArgb(246, 248, 252)), New Rectangle(0, 0, ItemSize.Height + 4, Height))
'G.DrawLine(New Pen(Color.FromArgb(170, 187, 204)), New Point(Width - 1, 0), New Point(Width - 1, Height - 1)) 'comment out to get rid of the borders
'G.DrawLine(New Pen(Color.FromArgb(170, 187, 204)), New Point(ItemSize.Height + 1, 0), New Point(Width - 1, 0)) 'comment out to get rid of the borders
'G.DrawLine(New Pen(Color.FromArgb(170, 187, 204)), New Point(ItemSize.Height + 3, Height - 1), New Point(Width - 1, Height - 1)) 'comment out to get rid of the borders
G.DrawLine(New Pen(Color.FromArgb(170, 187, 204)), New Point(ItemSize.Height + 3, 0), New Point(ItemSize.Height + 3, 999))
For i = 0 To TabCount - 1
If i = SelectedIndex Then
Dim x2 As Rectangle = New Rectangle(New Point(GetTabRect(i).Location.X - 2, GetTabRect(i).Location.Y - 2), New Size(GetTabRect(i).Width + 3, GetTabRect(i).Height - 1))
Dim myBlend As New ColorBlend()
myBlend.Colors = {Color.FromArgb(232, 232, 240), Color.FromArgb(232, 232, 240), Color.FromArgb(232, 232, 240)}
myBlend.Positions = {0.0F, 0.5F, 1.0F}
Dim lgBrush As New LinearGradientBrush(x2, Color.Black, Color.Black, 90.0F)
lgBrush.InterpolationColors = myBlend
G.FillRectangle(lgBrush, x2)
G.DrawRectangle(New Pen(Color.FromArgb(170, 187, 204)), x2)
G.SmoothingMode = SmoothingMode.HighQuality
Dim p() As Point = {New Point(ItemSize.Height - 3, GetTabRect(i).Location.Y + 20), New Point(ItemSize.Height + 4, GetTabRect(i).Location.Y + 14), New Point(ItemSize.Height + 4, GetTabRect(i).Location.Y + 27)}
G.FillPolygon(Brushes.White, p)
G.DrawPolygon(New Pen(Color.FromArgb(170, 187, 204)), p)
If ImageList IsNot Nothing Then
Try
If ImageList.Images(TabPages(i).ImageIndex) IsNot Nothing Then
G.DrawImage(ImageList.Images(TabPages(i).ImageIndex), New Point(x2.Location.X + 8, x2.Location.Y + 6))
G.DrawString(" " & TabPages(i).Text, Font, Brushes.DimGray, x2, New StringFormat With {.LineAlignment = StringAlignment.Center, .Alignment = StringAlignment.Center})
Else
G.DrawString(TabPages(i).Text, New Font(Font.FontFamily, Font.Size, FontStyle.Bold), Brushes.DimGray, x2, New StringFormat With {.LineAlignment = StringAlignment.Center, .Alignment = StringAlignment.Center})
End If
Catch ex As Exception
G.DrawString(TabPages(i).Text, New Font(Font.FontFamily, Font.Size, FontStyle.Bold), Brushes.DimGray, x2, New StringFormat With {.LineAlignment = StringAlignment.Center, .Alignment = StringAlignment.Center})
End Try
Else
G.DrawString(TabPages(i).Text, New Font(Font.FontFamily, Font.Size, FontStyle.Bold), Brushes.DimGray, x2, New StringFormat With {.LineAlignment = StringAlignment.Center, .Alignment = StringAlignment.Center})
End If
G.DrawLine(New Pen(Color.FromArgb(200, 200, 250)), New Point(x2.Location.X - 1, x2.Location.Y - 1), New Point(x2.Location.X, x2.Location.Y))
G.DrawLine(New Pen(Color.FromArgb(200, 200, 250)), New Point(x2.Location.X - 1, x2.Bottom - 1), New Point(x2.Location.X, x2.Bottom))
Else
Dim x2 As Rectangle = New Rectangle(New Point(GetTabRect(i).Location.X - 2, GetTabRect(i).Location.Y - 2), New Size(GetTabRect(i).Width + 3, GetTabRect(i).Height + 1))
G.FillRectangle(New SolidBrush(Color.FromArgb(246, 248, 252)), x2)
G.DrawLine(New Pen(Color.FromArgb(170, 187, 204)), New Point(x2.Right, x2.Top), New Point(x2.Right, x2.Bottom))
If ImageList IsNot Nothing Then
Try
If ImageList.Images(TabPages(i).ImageIndex) IsNot Nothing Then
G.DrawImage(ImageList.Images(TabPages(i).ImageIndex), New Point(x2.Location.X + 8, x2.Location.Y + 6))
G.DrawString(" " & TabPages(i).Text, Font, Brushes.DimGray, x2, New StringFormat With {.LineAlignment = StringAlignment.Center, .Alignment = StringAlignment.Center})
Else
G.DrawString(TabPages(i).Text, Font, Brushes.DimGray, x2, New StringFormat With {.LineAlignment = StringAlignment.Center, .Alignment = StringAlignment.Center})
End If
Catch ex As Exception
G.DrawString(TabPages(i).Text, Font, Brushes.DimGray, x2, New StringFormat With {.LineAlignment = StringAlignment.Center, .Alignment = StringAlignment.Center})
End Try
Else
G.DrawString(TabPages(i).Text, Font, Brushes.DimGray, x2, New StringFormat With {.LineAlignment = StringAlignment.Center, .Alignment = StringAlignment.Center})
End If
End If
Next
e.Graphics.DrawImage(B.Clone, 0, 0)
G.Dispose() : B.Dispose()
End Sub
End Class
If you're using earlier versions of vb.net you would get errors in these lines:
myBlend.Colors = {Color.FromArgb(232, 232, 240), Color.FromArgb(232, 232,
240), Color.FromArgb(232, 232, 240)}
myBlend.Positions = {0.0F, 0.5F, 1.0F}
an Anonymous commenter gave a solution for this, replace those two lines of code with these :
myBlend.Colors = New Color() {Color.FromArgb(232, 232, 240), Color.FromArgb(232, 232, 240), Color.FromArgb(232, 232, 240)}
myBlend.Positions = New Single() {0.0F, 0.5F, 1.0F}
Thank You
Work from anywhere on any device with a virtual cloud desktop by CloudDesktopOnline.com . For more hosted Microsoft applications such as Exchange, SharePoint, Dynamics CRM, Project Server and more, try Apps4Rent .
Awesome Metro Controls For VB.NET
I found a class that gives you some controls that are alike Metro controls :) , the controls that this theme has
Just add a new class and paste these codes below and debug your program and then check your toolbox for the awesome looking tools(metro tools)
'by mavamaarten
Public Class MetroSlideControl
Inherits TabControl
Dim OldIndex As Integer
Private _Speed As Integer = 15
Property Speed As Integer
Get
Return _Speed
End Get
Set(ByVal value As Integer)
If value > 20 Or value < -20 Then
MsgBox("Speed needs to be in between -20 and 20.")
Else
_Speed = value
End If
End Set
End Property
Sub New()
SetStyle(ControlStyles.AllPaintingInWmPaint Or ControlStyles.OptimizedDoubleBuffer Or ControlStyles.ResizeRedraw, True)
End Sub
Sub DrawPanel(ByVal Panel As Panel)
Dim bitmap As New Bitmap(Panel.Width, Panel.Height)
Panel.DrawToBitmap(bitmap, New Rectangle(0, 0, Panel.Width, Panel.Height))
CreateGraphics.DrawImage(bitmap, New Point(0, 0))
End Sub
Sub DoAnimationScrollLeft(ByVal Control1 As Control, ByVal Control2 As Control)
Dim G As Graphics = Control1.CreateGraphics()
Dim P1 As New Bitmap(Control1.Width, Control1.Height)
Dim P2 As New Bitmap(Control2.Width, Control2.Height)
Control1.DrawToBitmap(P1, New Rectangle(0, 0, Control1.Width, Control1.Height))
Control2.DrawToBitmap(P2, New Rectangle(0, 0, Control2.Width, Control2.Height))
For Each c As Control In Control1.Controls
c.Hide()
Next
Dim Slide As Integer = Control1.Width - (Control1.Width Mod _Speed)
Dim a As Integer
For a = 0 To Slide Step _Speed
G.DrawImage(P1, New Rectangle(a, 0, Control1.Width, Control1.Height))
G.DrawImage(P2, New Rectangle(a - Control2.Width, 0, Control2.Width, Control2.Height))
Next
a = Control1.Width
G.DrawImage(P1, New Rectangle(a, 0, Control1.Width, Control1.Height))
G.DrawImage(P2, New Rectangle(a - Control2.Width, 0, Control2.Width, Control2.Height))
SelectedTab = Control2
For Each c As Control In Control2.Controls
c.Show()
Next
For Each c As Control In Control1.Controls
c.Show()
Next
End Sub
Protected Overrides Sub OnSelecting(ByVal e As System.Windows.Forms.TabControlCancelEventArgs)
If OldIndex < e.TabPageIndex Then
DoAnimationScrollRight(TabPages(OldIndex), TabPages(e.TabPageIndex))
Else
DoAnimationScrollLeft(TabPages(OldIndex), TabPages(e.TabPageIndex))
End If
End Sub
Protected Overrides Sub OnDeselecting(ByVal e As System.Windows.Forms.TabControlCancelEventArgs)
OldIndex = e.TabPageIndex
End Sub
Sub DoAnimationScrollRight(ByVal Control1 As Control, ByVal Control2 As Control)
Dim G As Graphics = Control1.CreateGraphics()
Dim P1 As New Bitmap(Control1.Width, Control1.Height)
Dim P2 As New Bitmap(Control2.Width, Control2.Height)
Control1.DrawToBitmap(P1, New Rectangle(0, 0, Control1.Width, Control1.Height))
Control2.DrawToBitmap(P2, New Rectangle(0, 0, Control2.Width, Control2.Height))
For Each c As Control In Control1.Controls
c.Hide()
Next
Dim Slide As Integer = Control1.Width - (Control1.Width Mod _Speed)
Dim a As Integer
For a = 0 To -Slide Step -_Speed
G.DrawImage(P1, New Rectangle(a, 0, Control1.Width, Control1.Height))
G.DrawImage(P2, New Rectangle(a + Control2.Width, 0, Control2.Width, Control2.Height))
Next
a = Control1.Width
G.DrawImage(P1, New Rectangle(a, 0, Control1.Width, Control1.Height))
G.DrawImage(P2, New Rectangle(a + Control2.Width, 0, Control2.Width, Control2.Height))
SelectedTab = Control2
For Each c As Control In Control2.Controls
c.Show()
Next
For Each c As Control In Control1.Controls
c.Show()
Next
End Sub
Public Sub NextPage()
If SelectedIndex < TabPages.Count - 1 Then SelectedIndex += 1
End Sub
Public Sub PreviousPage()
If SelectedIndex > 0 Then SelectedIndex -= 1
End Sub
Protected Overrides Sub WndProc(ByRef m As Message)
If m.Msg = &H1328 Then
m.Result = CType(1, IntPtr)
Else
MyBase.WndProc(m)
End If
End Sub
End Class
Public Class MetroPanel
Inherits Panel
Private _TitleText As String = "Title"
Property Title As String
Get
Return _TitleText
End Get
Set(ByVal value As String)
_TitleText = value
Invalidate()
End Set
End Property
Private _SubTitleText As String = "Subtitle"
Property SubTitle As String
Get
Return _SubTitleText
End Get
Set(ByVal value As String)
_SubTitleText = value
Invalidate()
End Set
End Property
Private _TitleFont As Font = New Font("Segoe UI Light", 16)
Property TitleFont As Font
Get
Return _TitleFont
End Get
Set(ByVal value As Font)
_TitleFont = value
End Set
End Property
Private _SubTitleFont As Font = New Font("Segoe UI", 9)
Property SubTitleFont As Font
Get
Return _SubTitleFont
End Get
Set(ByVal value As Font)
_SubTitleFont = value
End Set
End Property
Private _DrawBorders As Boolean
Property DrawBorders As Boolean
Get
Return _DrawBorders
End Get
Set(ByVal value As Boolean)
_DrawBorders = value
Invalidate()
End Set
End Property
Private _BorderColor As Color
Property BorderColor As Color
Get
Return _BorderColor
End Get
Set(ByVal value As Color)
_BorderColor = value
End Set
End Property
Sub New()
BackColor = Color.White
End Sub
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
Dim G As Graphics = e.Graphics
G.Clear(BackColor)
G.DrawString(_TitleText, _TitleFont, New SolidBrush(ForeColor), New Point(8, 5))
G.DrawString(_SubTitleText, _SubTitleFont, New SolidBrush(ForeColor), New Rectangle(12, 35, Width - 25, Height - 50))
If DrawBorders Then
G.DrawRectangle(New Pen(_BorderColor), New Rectangle(0, 0, Width - 1, Height - 1))
End If
MyBase.OnPaint(e)
End Sub
End Class
Public Class MetroButton
Inherits Control
Enum MouseState
None = 0
Over = 1
Down = 2
End Enum
Private State As MouseState = MouseState.None
Dim _BGOver As Color '= Color.FromArgb(75, 75, 75)
Property BackColorOver As Color
Get
Return _BGOver
End Get
Set(ByVal value As Color)
_BGOver = value
Invalidate()
End Set
End Property
Dim _BGDown As Color '= Color.FromArgb(55, 55, 55)
Property BackColorDown As Color
Get
Return _BGDown
End Get
Set(ByVal value As Color)
_BGDown = value
Invalidate()
End Set
End Property
Dim _BorderColor As Color
Property BorderColor As Color
Get
Return _BorderColor
End Get
Set(ByVal value As Color)
_BorderColor = value
Invalidate()
End Set
End Property
Dim BGC As Color
Property BackColorNormal As Color
Get
Return BGC
End Get
Set(ByVal value As Color)
BGC = value
End Set
End Property
Sub New()
ForeColor = Color.White
Font = New Font("Segoe UI", 9)
SetStyle(ControlStyles.OptimizedDoubleBuffer, True)
DoubleBuffered = True
Dim R, G, B As Integer
Dim BG As Color = BackColor
R = BG.R - 20
G = BG.G - 20
B = BG.B - 20
If R < 0 Then R = 0
If G < 0 Then G = 0
If B < 0 Then B = 0
BGC = Color.FromArgb(R, G, B)
Size = New Size(105, 27)
End Sub
Protected Overrides Sub OnBackColorChanged(ByVal e As System.EventArgs)
Dim R, G, B As Integer
R = BackColor.R - 20
G = BackColor.G - 20
B = BackColor.B - 20
If R < 0 Then R = 0
If G < 0 Then G = 0
If B < 0 Then B = 0
BGC = Color.FromArgb(R, G, B)
R = BGC.R - 10
G = BGC.G - 10
B = BGC.B - 10
If R < 0 Then R = 0
If G < 0 Then G = 0
If B < 0 Then B = 0
_BGDown = Color.FromArgb(R, G, B)
R = BGC.R + 10
G = BGC.G + 10
B = BGC.B + 10
If R > 255 Then R = 255
If G > 255 Then G = 255
If B > 255 Then B = 255
_BGOver = Color.FromArgb(R, G, B)
R = BGC.R - 50
G = BGC.G - 50
B = BGC.B - 50
If R < 0 Then R = 0
If G < 0 Then G = 0
If B < 0 Then B = 0
_BorderColor = Color.FromArgb(R, G, B)
MyBase.OnBackColorChanged(e)
End Sub
Protected Overrides Sub OnMouseEnter(ByVal e As System.EventArgs)
State = MouseState.Over
Invalidate()
MyBase.OnMouseEnter(e)
End Sub
Protected Overrides Sub OnMouseLeave(ByVal e As System.EventArgs)
State = MouseState.None
Invalidate()
MyBase.OnMouseLeave(e)
End Sub
Protected Overrides Sub OnMouseDown(ByVal e As System.Windows.Forms.MouseEventArgs)
State = MouseState.Down
Invalidate()
MyBase.OnMouseDown(e)
End Sub
Protected Overrides Sub OnMouseUp(ByVal e As System.Windows.Forms.MouseEventArgs)
State = MouseState.Over
Invalidate()
MyBase.OnMouseUp(e)
End Sub
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
Dim G As Graphics = e.Graphics
Select Case State
Case MouseState.None
G.Clear(BGC)
Case MouseState.Over
G.Clear(BackColorOver)
Case MouseState.Down
G.Clear(BackColorDown)
End Select
G.DrawRectangle(New Pen(_BorderColor), New Rectangle(0, 0, Width - 1, Height - 1))
Dim SF As New StringFormat : SF.Alignment = StringAlignment.Center : SF.LineAlignment = StringAlignment.Center
G.DrawString(Text, Font, New SolidBrush(ForeColor), New Rectangle(0, 0, Width - 1, Height - 1), SF)
MyBase.OnPaint(e)
End Sub
End Class
Public Class MetroTextBox
Inherits Control
Private _TextAlign As HorizontalAlignment = HorizontalAlignment.Left
Property TextAlign() As HorizontalAlignment
Get
Return _TextAlign
End Get
Set(ByVal value As HorizontalAlignment)
_TextAlign = value
If Base IsNot Nothing Then
Base.TextAlign = value
End If
End Set
End Property
Private _MaxLength As Integer = 32767
Property MaxLength() As Integer
Get
Return _MaxLength
End Get
Set(ByVal value As Integer)
_MaxLength = value
If Base IsNot Nothing Then
Base.MaxLength = value
End If
End Set
End Property
Private _ReadOnly As Boolean
Property [ReadOnly]() As Boolean
Get
Return _ReadOnly
End Get
Set(ByVal value As Boolean)
_ReadOnly = value
If Base IsNot Nothing Then
Base.ReadOnly = value
End If
End Set
End Property
Private _UseSystemPasswordChar As Boolean
Property UseSystemPasswordChar() As Boolean
Get
Return _UseSystemPasswordChar
End Get
Set(ByVal value As Boolean)
_UseSystemPasswordChar = value
If Base IsNot Nothing Then
Base.UseSystemPasswordChar = value
End If
End Set
End Property
Private _Multiline As Boolean
Property Multiline() As Boolean
Get
Return _Multiline
End Get
Set(ByVal value As Boolean)
_Multiline = value
If Base IsNot Nothing Then
Base.Multiline = value
If value Then
Base.Height = Height - 11
Else
End If
End If
End Set
End Property
Overrides Property Text As String
Get
Return MyBase.Text
End Get
Set(ByVal value As String)
MyBase.Text = value
If Base IsNot Nothing Then
Base.Text = value
End If
End Set
End Property
Overrides Property Font As Font
Get
Return MyBase.Font
End Get
Set(ByVal value As Font)
MyBase.Font = value
If Base IsNot Nothing Then
Base.Font = value
Base.Location = New Point(3, 5)
Base.Width = Width - 6
End If
End Set
End Property
Protected Overrides Sub OnParentChanged(ByVal e As System.EventArgs)
If Not Controls.Contains(Base) Then
Controls.Add(Base)
End If
End Sub
Private Base As TextBox
Dim C As Color
Sub New()
Font = New Font("Segoe UI", 9)
Base = New TextBox
Base.Font = Font
Base.Text = Text
Base.MaxLength = _MaxLength
Base.Multiline = _Multiline
Base.ReadOnly = _ReadOnly
Base.UseSystemPasswordChar = _UseSystemPasswordChar
Base.BorderStyle = BorderStyle.None
Base.Location = New Point(5, 4)
Base.Width = Width - 10
If _Multiline Then
Base.Height = Height - 11
End If
AddHandler Base.TextChanged, AddressOf OnBaseTextChanged
AddHandler Base.KeyDown, AddressOf OnBaseKeyDown
Dim R, G, B As Integer
R = BackColor.R - 15
G = BackColor.G - 15
B = BackColor.B - 15
If R < 0 Then R = 0
If G < 0 Then G = 0
If B < 0 Then B = 0
C = Color.FromArgb(R, G, B)
Base.BackColor = C
End Sub
Protected Overrides Sub OnBackColorChanged(ByVal e As System.EventArgs)
MyBase.OnBackColorChanged(e)
Dim R, G, B As Integer
R = BackColor.R - 15
G = BackColor.G - 15
B = BackColor.B - 15
If R < 0 Then R = 0
If G < 0 Then G = 0
If B < 0 Then B = 0
C = Color.FromArgb(R, G, B)
Base.BackColor = C
Invalidate()
End Sub
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
Dim GG As Graphics = e.Graphics
GG.Clear(C)
GG.DrawRectangle(Pens.Black, New Rectangle(0, 0, Width - 1, Height - 1))
End Sub
Private Sub OnBaseTextChanged(ByVal s As Object, ByVal e As EventArgs)
Text = Base.Text
End Sub
Private Sub OnBaseKeyDown(ByVal s As Object, ByVal e As KeyEventArgs)
If e.Control AndAlso e.KeyCode = Keys.A Then
Base.SelectAll()
e.SuppressKeyPress = True
End If
End Sub
Protected Overrides Sub OnResize(ByVal e As EventArgs)
Base.Location = New Point(5, 4)
Base.Width = Width - 10
If _Multiline Then
Base.Height = Height - 11
End If
MyBase.OnResize(e)
End Sub
End Class
Public Class MetroProgressbar
Inherits Control
Dim _BorderColor As Color = Color.Black
Property BorderColor As Color
Get
Return _BorderColor
End Get
Set(ByVal value As Color)
_BorderColor = value
Invalidate()
End Set
End Property
Dim _ProgressColor As Color = Color.FromArgb(10, 150, 40)
Property ProgressColor As Color
Get
Return _ProgressColor
End Get
Set(ByVal value As Color)
_ProgressColor = value
Invalidate()
End Set
End Property
Sub New()
SetStyle(ControlStyles.OptimizedDoubleBuffer Or ControlStyles.AllPaintingInWmPaint, True)
DoubleBuffered = True
End Sub
Dim _Val As Integer = 0
Property Value As Integer
Get
Return _Val
End Get
Set(ByVal v As Integer)
If v <= _Max Then _Val = v Else Throw New Exception("The entered value is not valid.")
Invalidate()
End Set
End Property
Dim _Max As Integer = 100
Property Maximum As Integer
Get
Return _Max
End Get
Set(ByVal value As Integer)
If value >= _Val Then _Max = value Else Throw New Exception("The entered value is not valid.")
End Set
End Property
Protected Overrides Sub OnPaint(ByVal e As System.Windows.Forms.PaintEventArgs)
Dim G As Graphics = e.Graphics
Dim Progress As Double = (_Val / _Max) * (Width - 2)
G.Clear(BackColor)
G.FillRectangle(New SolidBrush(Color.FromArgb(20, Color.Black)), New Rectangle(0, 0, Width - 1, Height - 1))
If Progress > 0 Then G.FillRectangle(New SolidBrush(_ProgressColor), New Rectangle(1, 1, Progress, Height - 2))
G.DrawRectangle(New Pen(_BorderColor), New Rectangle(0, 0, Width - 1, Height - 1))
MyBase.OnPaint(e)
End Sub
End Class
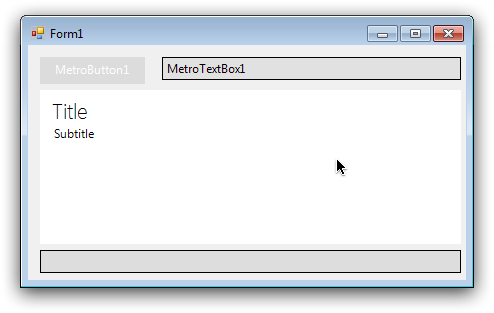
here is a picture of the controls in my form
How To Use Rails and Twitter Bootstrap to Start a Simple and Beautiful Blog
Ruby on Rails, often shortened to Rails, is an open source full-stack web application framework for the Ruby programming language.
Twitter Bootstrap is a free collection of tools for creating websites and web applications.
Today I will use Rails and Bootstrap to start a blog web application, just a few lines of command, you can create a simple and beautiful blog web, now let's start.
First, open the Terminal, we have to create a new rails application named blog.
Twitter Bootstrap is a free collection of tools for creating websites and web applications.
Today I will use Rails and Bootstrap to start a blog web application, just a few lines of command, you can create a simple and beautiful blog web, now let's start.
First, open the Terminal, we have to create a new rails application named blog.
rails new blogthen we use scaffolding to create a post scafflod and connect to the database.
cd blog rails generate scaffold Post title:string content:text rake db:migratethen we add the bootstrap to the application, open the Gemfile in the blog forder, and add the gem.
group :assets do
gem 'twitter-bootstrap-rails'
end
then we run the command to install the gem.
bundle installand it is time to use the bootstrap make the application look beautiful.
rails generate bootstrap:install static rails g bootstrap:layout application fixed -f rails g bootstrap:themed Posts -fat last, you have to open the web server
rails serverNow, just enjoy you blog application in your web browser through http://localhost:3000/posts
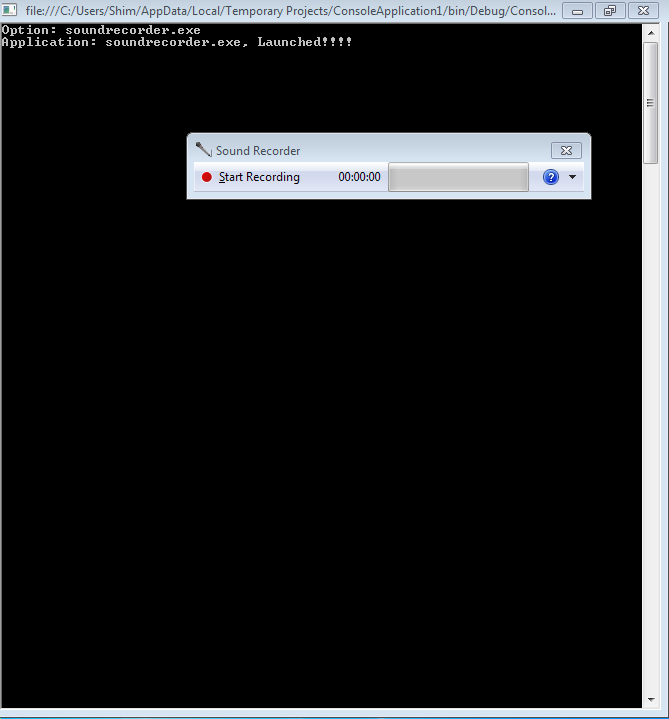
How To Make A Console Program Launcher
create a new project and select console application and name it whatever you want , this a simple tutorial to create a application launcher using console , this works like this : when user input the application name and press enter the application will launch if the application exist
i typed soundrecorder.exe and pressed enter so you can see sound recorder is been launched
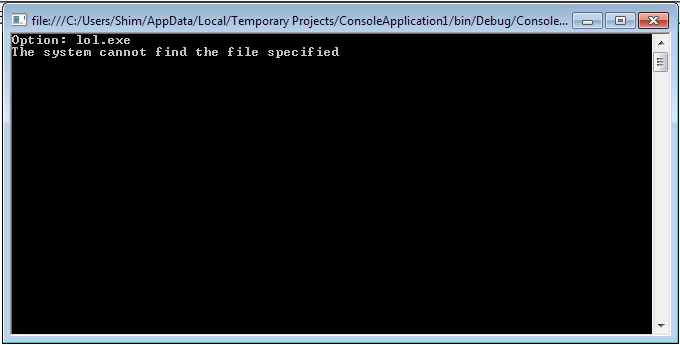
if the application name is wrong then
lets make the program , create a new project and select console application and name it whatever you want, codes below
now debug , your done
i typed soundrecorder.exe and pressed enter so you can see sound recorder is been launched
if the application name is wrong then
lets make the program , create a new project and select console application and name it whatever you want, codes below
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Diagnostics;
//Author : Mohamed Shimran
//Blog : http://www.ultimateprogrammingtutorials.blogspot.com
namespace Launch_Application
{
class Program
{
static void Main()
{
String txtApp;
Console.Write("Option: ");
txtApp = Console.ReadLine();
try
{
Process.Start(txtApp);
Console.WriteLine("Application: " + txtApp + ", Launched!!!!");
}
catch (Exception ex)
{
Console.WriteLine(ex.Message);
}
Console.Read();
}
}
}
now debug , your done
How To Make A Simple Console Application In C#
this is a simple program to separate 6 digits from input, first you create string and name it (shim) and you prompt the user to enter the number using console.write(); then you assign the user to input shim using the console.readline function so on you display each display/character using writeline , in this the argument comes after the comma in this argument
Console.WriteLine("First digit: {0}", shim.Substring(0,1));
shim.Substring(0,1)
shim.substring(0,1) , when you use susbstring its going to read the string which is , the user input
console.readkey(); will keep the application awake
lets make the application , create a new project and select console application and name it whatever you want , add the codes below
using System;
namespace simple_console_application
{
class Program
{
static void Main(string[] args)
{
string shim = "";
Console.Write("Enter a 6 digit Number: ");
shim = Console.ReadLine();
Console.WriteLine("First digit: {0}", shim.Substring(0,1));
Console.WriteLine("Second digit: {0}", shim.Substring(1, 1));
Console.WriteLine("Third digit: {0}", shim.Substring(2,1));
Console.WriteLine("Fourth digit: {0}", shim.Substring(3,1));
Console.WriteLine("Fifth digit: {0}", shim.Substring(4,1));
Console.WriteLine("Sixth digit: {0}", shim.Substring(5, 1));
Console.ReadKey();
}
}
}
now debug and see how it works , enjoy