Add a new User Control and add these codes in it :
Don't forget to add these two namespaces :
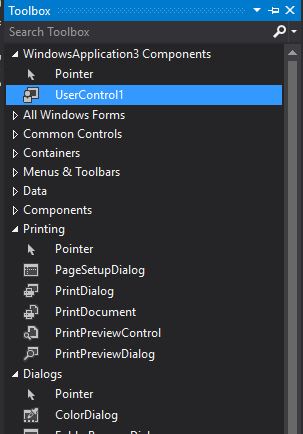
Now Build your project and then check your ToolBox you'll see a new Tool
That's our Circle Progress Bar!
Now add our Progress Bar, a Timer and a Button.
Timer1_Tick Code :
Button1_Click Code :
Under Public Class add this Integer
That's it, it should work fine now...
This is just an example of a Circle Progress Bar I found online, do comment your suggestions.
Dim _Myrr As Integer
Public Property rr As Integer
Set(value As Integer)
_Myrr = value
End Set
Get
Return _Myrr
End Get
End Property
Private Sub DrawProgress(g As Graphics, rect As Rectangle, percentage As Single)
'work out the angles for each arc
Dim progressAngle = CSng(360 / 100 * percentage)
Dim remainderAngle = 360 - progressAngle
'create pens to use for the arcs
Using progressPen As New Pen(Color.LightSeaGreen, 2), remainderPen As New Pen(Color.LightGray, 2)
'set the smoothing to high quality for better output
g.SmoothingMode = Drawing2D.SmoothingMode.AntiAlias
'draw the blue and white arcs
g.DrawArc(progressPen, rect, -90, progressAngle)
g.DrawArc(remainderPen, rect, progressAngle - 90, remainderAngle)
End Using
'draw the text in the centre by working out how big it is and adjusting the co-ordinates accordingly
Using fnt As New Font(Me.Font.FontFamily, 14)
Dim text As String = percentage.ToString + "%"
Dim textSize = g.MeasureString(text, fnt)
Dim textPoint As New Point(CInt(rect.Left + (rect.Width / 2) - (textSize.Width / 2)), CInt(rect.Top + (rect.Height / 2) - (textSize.Height / 2)))
'now we have all the values draw the text
g.DrawString(text, fnt, Brushes.Black, textPoint)
End Using
End Sub
Private Sub UserControl1_Paint(sender As Object, e As PaintEventArgs) Handles Me.Paint
DrawProgress(e.Graphics, New Rectangle(5, 5, 60, 60), _Myrr)
End Sub
Don't forget to add these two namespaces :
Imports System.Drawing
Imports System.Windows.Forms
Now Build your project and then check your ToolBox you'll see a new Tool
That's our Circle Progress Bar!
Now add our Progress Bar, a Timer and a Button.
Timer1_Tick Code :
If UPT >= 100 Then
UPT = 0
Else
UPT = UPT + 1
End If
UserControl11.rr = UPT
UserControl11.Invalidate()
UserControl11.Update()
UserControl11.Refresh()
Button1_Click Code :
Timer1.Enabled = True
Under Public Class add this Integer
Public UPT As Integer
That's it, it should work fine now...
This is just an example of a Circle Progress Bar I found online, do comment your suggestions.











2 comments
You have clearly interesting posts. I like your informative factors the maximum.This is actually a pleasant and informative, containing all records and additionally has a terrific impact on the new artist. Thanks for sharing it. I must write a paper on this interesting topic with the support from essay writing service. I hope teenagers also will attract by this theme.
ReplyGood post!
ReplyTraining in Chennai.
Final year java projects chennai
Big data hadoop training in chennai
Post a Comment
Note: Only a member of this blog may post a comment.